以下是以实际操作讲解element-ui导航菜单如何设置子路由。
1.首先为了方便快捷,使用element-ui布局容器,在侧边也就是Aside中,放置element-ui导航菜单。
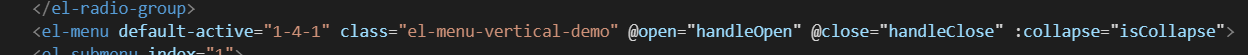
2.在导航菜单源代码中,找到<el-menu>标签,根据element-ui官网介绍,在这个标签上添加“router”,将导航栏转为路由模式。如下图:

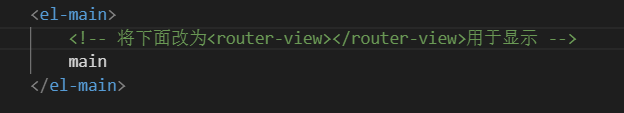
3.在需要展现页面的位置添加<router-view>标签,用于展示页面。这里为了在main中展现,所以需要将<router-view>标签设置在<el-main>中,如下图:

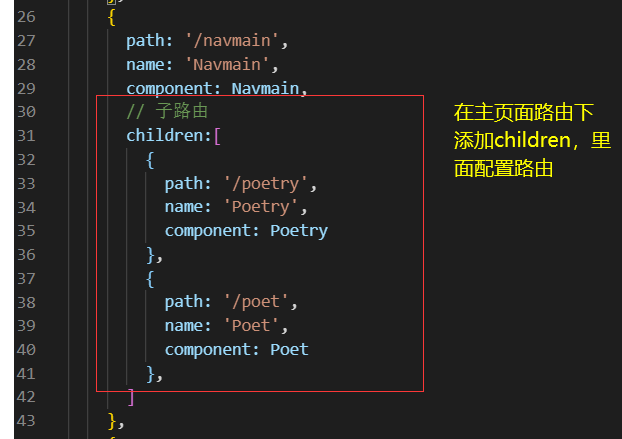
4.这是一个vue项目,所以需要找到router文件夹中的index.js文件对路由进行设置。具体操作如图:

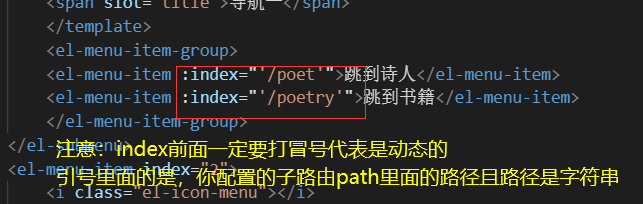
5.在配置好子路由后,就可以在导航菜单栏中使用,使用时只需对index设置需要跳转页面路径就行了,如下图: