微信小程序为了更好的提高管控性和安全性,所以采用双线程模型。
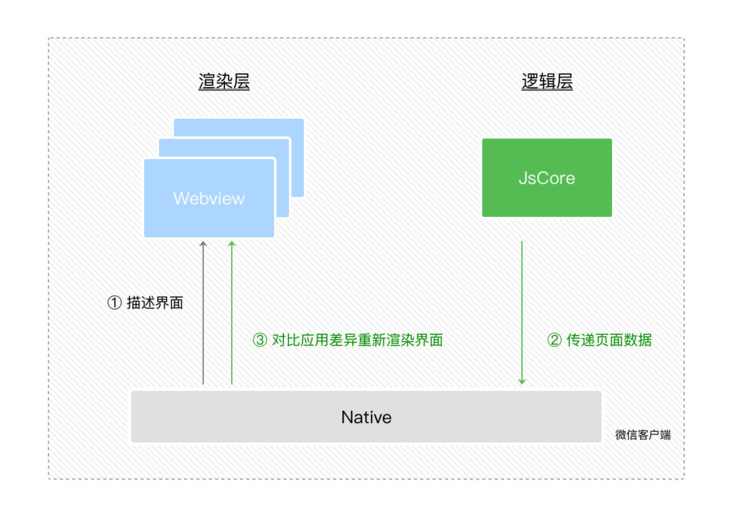
如下面官方图,微信小程序的渲染层与管理层分别由两个线程管理:渲染层采用了Webview来渲染,一个小程序存在多个界面,所以渲染层存在多个 WebView 线程,而逻辑层采用js脚本来渲染。视图层和逻辑层通过系统层的 WeixinJsBridage 进行通信:逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务处理。之后逻辑层和试图层的通信会由 Native (微信客户端)做中转,逻辑层发送网络请求也经由 Native 转发。

Virtual DOM 的渲染过程大概为:用JS对象模拟DOM树->比较两棵虚拟DOM树的差异->把差异应用到真正的DOM树上。
微信小程序页面的具体流程类似:在渲染层,宿主环境会把wxml转化成对应的js对象,在逻辑层发生数据变更的时候,我们需要通过宿主环境提供的 setData 方法把数据从逻辑层传递到渲染层,再经过对比前后差异,把差异应用在原来的Dom树上,渲染出正确的UI界面。
以上就是对微信小程序底层架构原理简单的介绍。
以上内容来自网络,侵删

