未来几年的设计领域也许是非常令人期待的,随着H5和CSS3的普及,新一代的CSS4技术也开始被广泛接受,引入了更强大的SVG和一些CSS可以做的新事物,为网页设计增添了许多新的思路和灵感。回顾2017年网站设计的发展,我们来细数一下那些已成为主流的设计手法。
采用高分辨率的全屏视觉效果
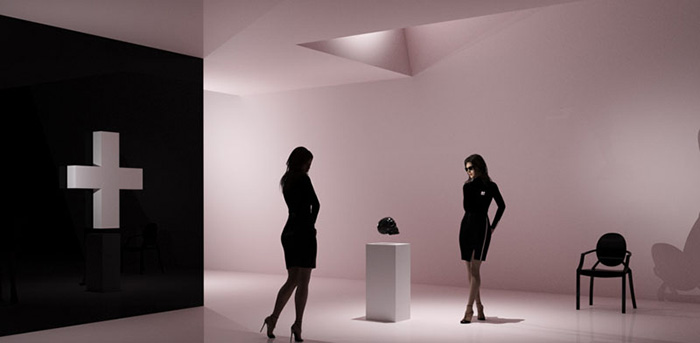
全屏高清图和人物焦点模式的设计趋势可能会持续很长一段时间,因为它包含了高端设计的诸多要素:视觉陈述、高分辨率、视觉冲击力、焦点集中效果等。它几乎被应用于电子商务、旅游、房产、金融、教育、娱乐、信息平台等各种行业的网站。
全屏视觉效果可以瞬间提升访客对品牌的认知度和浏览网站的心情,比较容易掀起互动体验,比如用户可能更愿意点击聊天按钮,或者有拿起电话来咨询一下的小冲动。这都是高分辨率图片本身发挥的作用。



互动导航的设计
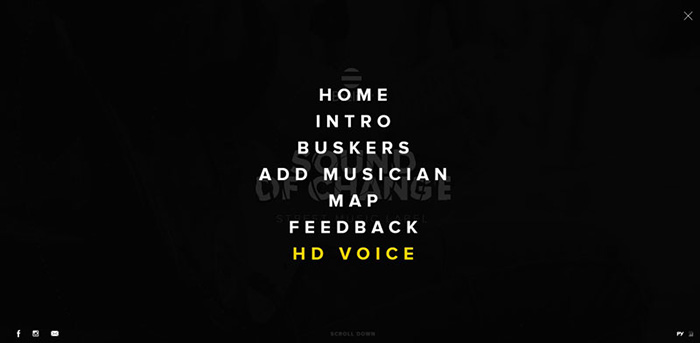
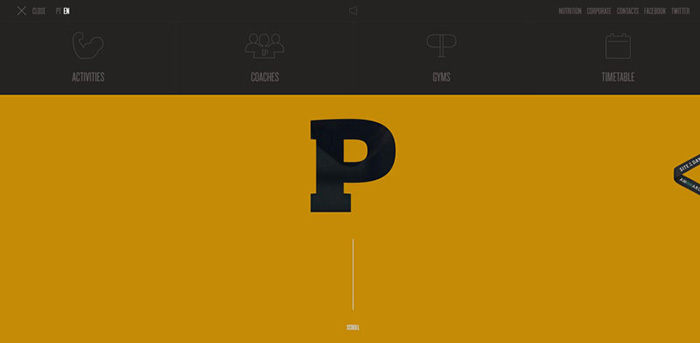
由于网站访问流量向移动设备转移的原因,在2017年里,能够响应各种终端设备的用户界面变得非常受欢迎。而汉堡包菜单也成为了响应式网站中的主流导航设计手法。
未来,我们将会看到越来越多的网站提供最小化导航的互动设计,使用站点边界的垂直文本,将粘性菜单移至底部,或以交互方式来驱动导航等。



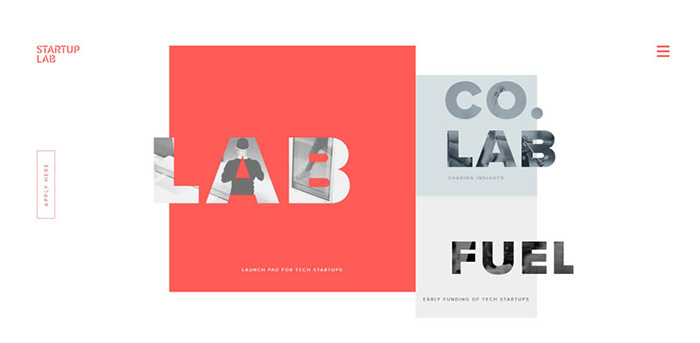
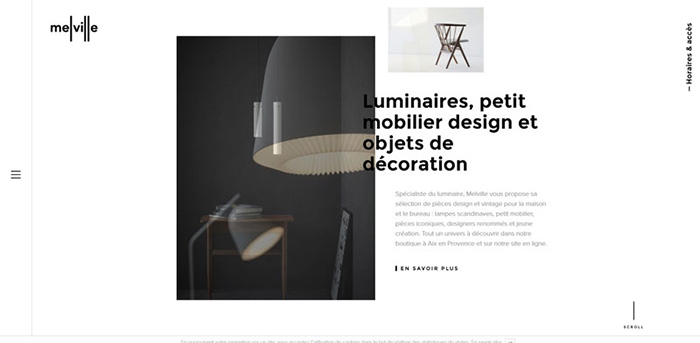
分屏式的布局设计和整屏切换效果
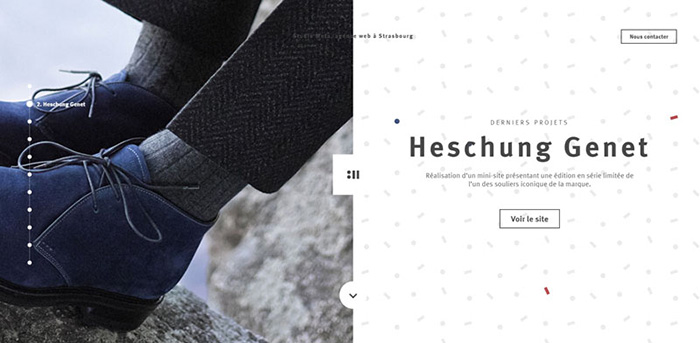
在过去几年里,砖块式的版块拼组设计比较受欢迎,但在从去年开始,我们看到整屏切换效果成为了一个新的设计手法,并在今年走向流行。这种方式,实际上是使用了多个高分辨率大图设计,并通过鼠标滚轮在屏幕中多次轮换展示。
分屏布局和整屏切换模式在极简主义的网站设计中效果最佳,其中负空间、粗字体、高亮色的排版组合极具视觉震撼力。实际上,千助网站建设在2015年就已经为自己的官网应用了该设计手法,并很快在行业内形成流行趋势。



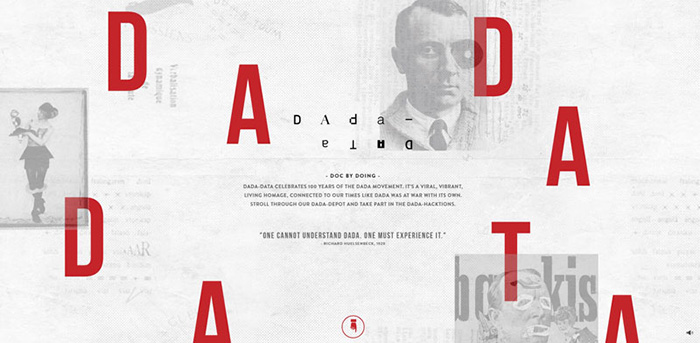
抽象化设计
CSS技术的发展让网页设计比以往任何时候都更加灵活,更加游刃有余。这其中产生了很多艺术和有趣的排版布局效果,有时像一幅抽象画一样,让人看不出头绪,但细细品味,却可以体会到其高端设计的灵感。



动画与微观交互
虽然以上的设计手法已经成为流行趋势,但你同时也会发现,大部分的网站设计中还结合了动画或交互特效。你如果留心细节,你可能会看到微妙的悬停效果、淡入淡出效果、文字或图片的翻转效果等,它们增强了用户体验,并成功吸引了访客的好奇心。



专业的设计师们都清楚,网页设计的重点不在于详细的内容和信息的传递(这些并不是不重要,而是更侧向于营销工作),网页设计更专注于提供高端的视觉效果和用户体验感。看看那些优秀的网站案例,我们就知道,高清大图、分屏滚动、视觉差、微观互动,以及抽象布局等非内容排版的设计手法,在当前是多么地流行了。

