在去年的时候,就有很多文章预测,未来高端网站设计的趋势之一将是使用较大的高清图像。许多业内专家也认为,更大的高质量图像在吸引潜在客户方面很重要,特别是那些主要用来做营销或在线销售的网站。
更大的图像的确可以让访客增加视觉体验,因为它们可以让访客一目了然的理解网站的内容,甚至可以吸引你的情绪,有一种想下单购买的冲动,这也是为什么越来越多的网站选择在其网页设计中使用更大、吸引力更强的图片,目的就是为了能提高网站转化率。

为什么高清大图能够有效地提高网站转换率?
用一个谚语来说就是“一图抵万言”,科学证明,与阅读文本相比,大脑处理图像的速度提高了六万倍,这意味着您在网站上放置高清大图对用户的诱饵作用有更大的影响,使他们更有可能打电话向您咨询,或直接购买网站上的产品,从而间接或直接地提高网站转换率。
看看国外那些使用高清大图获得良好效果的网站
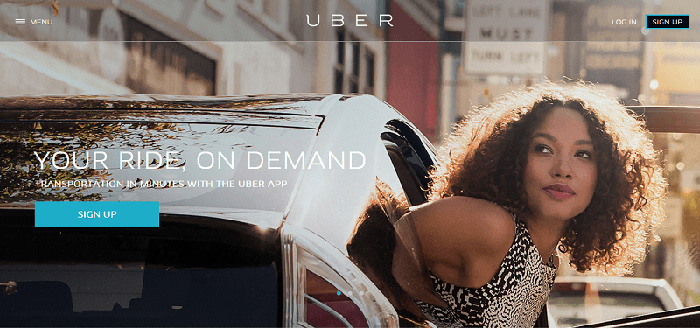
Uber (优步租车)

如果你登录 Uber 的网站,你将会对他们优雅的高清大图留下深刻印象。假如你并不了解他们的业务,你可能会以为他们是一家做什么高端服务的企业,这张大图渗透着吸引力和大气的风格。
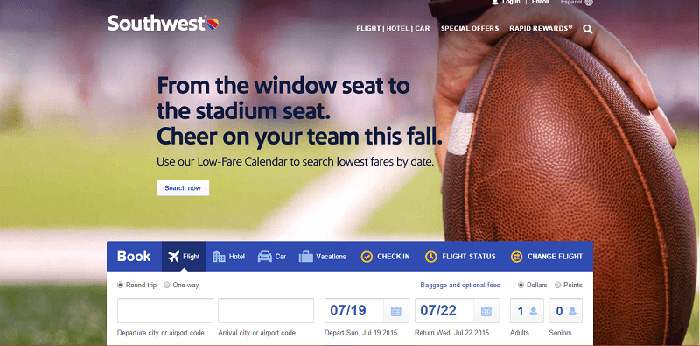
Southwest Airlines (西南航空)

这是美国西南航空公司在一次航班线路推荐活动中所使用的大图,它直接告诉了乘客该次航班所负责的主要业务。这幅简单又高清的图片给人留下的印象是,它意味着认真和良好的服务。
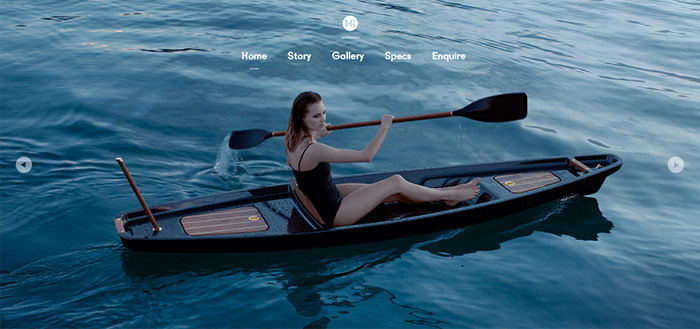
McLellan Jacobs Kayak (皮划艇公司)

皮划艇这种小众业务可能不会像 Uber 和西南航空那样广受欢迎,但其网站却依然令人眼前一亮,甚至比他们的更好。网站直接使用了一张自己公司产品的高清大图,并配上一位美女划手,就足以吸引那些热爱划桨的潜在客户。
因为网页设计师可以通过对照片的后期处理和加工,来发挥照片的重点、深度以及对比度,这也是为什么以图像为中心的网站设计会越来越受欢迎。这种趋势将继续主导网站设计的未来,更重要的是设计师们并不满足于此,他们已经开始尝试使用大的高清动画和视频来更大幅度地提升网站转化率了。
以大图为中心的网站设计里的常见错误
1. 图片响应不同终端屏幕的问题
如果你决定使用高清大图为中心的设计,你就必须考虑到不同终端设备的屏幕分辨率的宽度是差别很大的,你需要让你大图能自适应不同分辨率的屏幕。否则就可能出现错版现象,或出现横向滚动条,这样不仅没有提升网站转化率,反而还起了相反的作用。
2. 加载时间
如果你使用的高清高分辨率大图,你必须考虑到图片的大小是否会影响到网站的加载速度。如果会,你就需要优化处理你的图片,或在网页上使用一些可优化的加载插件。要知道,访客如果没有耐心继续等下去,他就会跳出你的网站。
3. 错误的图片格式
由于图像格式的错误而导致网站无法加载的情况也经常出现,为了避免这种情况,请使用 JPEG、GIF、PNG 作为标准的 Web 图片格式。
你应该拥抱以图像为中心的网站设计趋势吗?
不幸的是,以图像为中的网站设计趋势并不是适合所有人的,你需要确定你网站的最佳展示方式,毕竟网站不仅仅只是图片。根据北京网站建设公司千助科技的多年经验来看,这种设计手法通常被用于企业官方网站建设、推广着陆页设计、产品发布页设计等项目中,而较少应用于信息型、平台型、功能型等网站建设的项目中。
所以,根据自己的网站特点,选择合适的设计风格是至关重要的。

